Odkazy v textu (nakonec i v aktulitách a dalších blocích) jsou nevýrazné. Bude zapotřebí je zvýraznit. Nejjednodušší cesta je výchozí modrá podtržená varianta, ale pouze tučné písmo nebude stačit. Bylo by hezké navíc vymyslet odlišení odkazu ven, např nějakou ikonou.
Jednotně odlišit odkazy od textu
Navrhnout odlišení externích odkazů
Odkazy v textu (nakonec i v aktulitách a dalších blocích) jsou nevýrazné. Bude zapotřebí je zvýraznit. Nejjednodušší cesta je výchozí modrá podtržená varianta, ale pouze tučné písmo nebude stačit. Bylo by hezké navíc vymyslet odlišení odkazu ven, např nějakou ikonou.
- [ ] Jednotně odlišit odkazy od textu
- [ ] Navrhnout odlišení externích odkazů
Zola nepozná rozdíl mezi interním a externím odkazem, pokud je to jen čístý odkaz a ne odkaz v kontextu zdrojových souborů, viz https://www.getzola.org/documentation/content/linking/#internal-links.
Vytvořil jsem selektor, ale nelíbí se mi, že je tam harcodované URL. Pro debug jsem tam dal i selektor pro localhost, ale v tuhle chvíli by to nefungovalo správně třeba na it-new.pedf.cuni.cz. Ideálně bych to tam chtěl dávat z proměnné Zoly base_url z configu, ale nevím jak to tam dostat.
Napadlo mě ještě deklarovat třeba css proměnnou --base-url v body a pak podle ní vybírat, ale proměnnou nelze použít v selektoru. Maximálně lze použít Sass proměnnou, ale pořád by se to muselo někde ručně deklarovat.
Vytvořil jsem selektor, ale nelíbí se mi, že je tam harcodované URL. Pro debug jsem tam dal i selektor pro localhost, ale v tuhle chvíli by to nefungovalo správně třeba na `it-new.pedf.cuni.cz`. Ideálně bych to tam chtěl dávat z proměnné Zoly `base_url` z configu, ale nevím jak to tam dostat.
Napadlo mě ještě deklarovat třeba css proměnnou `--base-url` v body a pak podle ní vybírat, ale proměnnou nelze použít v selektoru. Maximálně lze použít [Sass proměnnou](https://sass-lang.com/documentation/variables), ale pořád by se to muselo někde ručně deklarovat.

Nejaké nápady @pepinno?
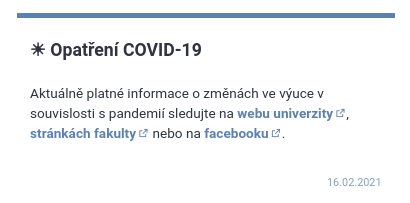
Jinak výsledkem je pak toto.

Barva #3B4252 nesedí podle toho co je na obrázku, kde je #5E81AC z Nordu. Asi jenom chyba; dávám tam tu modrou.
> **Roboto Bold** + #3B4252 + ikonka externího odkazu
Barva `#3B4252` nesedí podle toho co je na obrázku, kde je `#5E81AC` z Nordu. Asi jenom chyba; dávám tam tu modrou.
Ještě mě napadlo jedno řešení, a to že Zola může na všechny externí odkazy dát rel="noreferrer" a to pak jde ochytávat v CSS. noreferrer i dává smysl pro externí odkazy z důvodů bezpečnosti.
Ještě mě napadlo jedno řešení, a to že Zola může na všechny externí odkazy dát `rel="noreferrer"` a to pak jde ochytávat v CSS. `noreferrer` i dává smysl pro externí odkazy [z důvodů bezpečnosti](https://developer.mozilla.org/en-US/docs/Web/Security/Referer_header:_privacy_and_security_concerns).

Odkazy v textu (nakonec i v aktulitách a dalších blocích) jsou nevýrazné. Bude zapotřebí je zvýraznit. Nejjednodušší cesta je výchozí modrá podtržená varianta, ale pouze tučné písmo nebude stačit. Bylo by hezké navíc vymyslet odlišení odkazu ven, např nějakou ikonou.
Jednotně odlišit odkazy od textu
Navrhnout odlišení externích odkazů
Zola nepozná rozdíl mezi interním a externím odkazem, pokud je to jen čístý odkaz a ne odkaz v kontextu zdrojových souborů, viz https://www.getzola.org/documentation/content/linking/#internal-links.
Ale CSS to pozná a[href^="http"]
No jo, to mě nenapadlo 😅
V tom případě to půjde snadno. Počkám na vyjádření nebo grafiku od @kuker.
Externí odkaz:
Roboto Bold + #3B4252 + ikonka externího odkazu
Na
:hovernormálně jen underline?Ano.
Odkazy CSSto Styly odkazů v textu 4 years agoVytvořil jsem selektor, ale nelíbí se mi, že je tam harcodované URL. Pro debug jsem tam dal i selektor pro localhost, ale v tuhle chvíli by to nefungovalo správně třeba na
it-new.pedf.cuni.cz. Ideálně bych to tam chtěl dávat z proměnné Zolybase_urlz configu, ale nevím jak to tam dostat.Napadlo mě ještě deklarovat třeba css proměnnou
--base-urlv body a pak podle ní vybírat, ale proměnnou nelze použít v selektoru. Maximálně lze použít Sass proměnnou, ale pořád by se to muselo někde ručně deklarovat.Nejaké nápady @pepinno?
Jinak výsledkem je pak toto.
Barva
#3B4252nesedí podle toho co je na obrázku, kde je#5E81ACz Nordu. Asi jenom chyba; dávám tam tu modrou.Ještě mě napadlo jedno řešení, a to že Zola může na všechny externí odkazy dát
rel="noreferrer"a to pak jde ochytávat v CSS.noreferreri dává smysl pro externí odkazy z důvodů bezpečnosti.noreferrer je ok